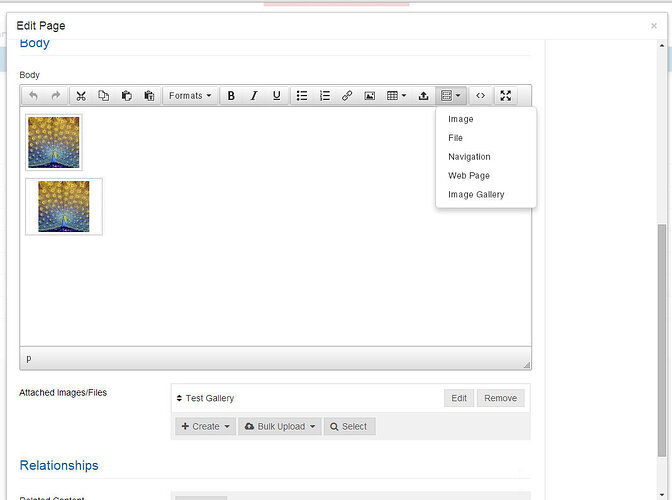
Cool just did my first post process, it’s for dynamically creating image galleries in the body.
Let me know if anyone has any suggestions on this. (You will of course, need to create the insertHTML_ImageSlider.cfm & insertHTML_ImageGallery.cfm and then the displayPostProcessSlider.cfm & displayPostProcessGallery.cfm webskins)
<cfcomponent hint="Post processing functionality" output="false" extends="farcry.core.packages.lib.postprocess">
<cfimport taglib="/farcry/core/tags/webskin" prefix="skin" />
<cffunction name="imageGallery" access="public" output="false" returntype="string" postprocesser="true" hint="Parses out image Galleries front image and replaces them the full gallery">
<cfargument name="input" type="string" required="true" />
<!--- <img class="galleryInsert" src="/images/dmImage/ThumbnailImage/41494111.jpg" border="0" rel="11286FC0-017D-11E4-9B4F080027410349" /> --->
<!--- <img class="gallerySlider" src="/images/dmImage/ThumbnailImage/41494111.jpg" border="0" rel="11286FC0-017D-11E4-9B4F080027410349" /> --->
<cfset var match1 = '<img(?=[^>]*class="galleryInsert")\b[^>]*?\b(rel)\s*=\s*(?:"((?:[^"])*)")[^>]*>' />
<cfset var match2 = '<img(?=[^>]*class="gallerySlider")\b[^>]*?\b(rel)\s*=\s*(?:"((?:[^"])*)")[^>]*>' />
<cfset aMatches = regexMatch(arguments.input, match1) />
<cfset aMatche2 = regexMatch(arguments.input, match2) />
<cfloop from="1" to="#arraylen(aMatches)#" index="i">
<skin:view objectid="#aMatches[i][3].value#" typename="farImageGallery" webskin="displayPostProcessGallery" r_html="textContent">
<cfset arguments.input = rereplace(arguments.input, variables.regexLineStart & aMatches[i][1].value & variables.regexLineEnd,textContent)>
</cfloop>
<cfloop from="1" to="#arraylen(aMatche2)#" index="i">
<skin:view objectid="#aMatche2[i][3].value#" typename="farImageGallery" webskin="displayPostProcessSlider" r_html="textContent">
<cfset arguments.input = rereplace(arguments.input,variables.regexLineStart & aMatche2[i][1].value & variables.regexLineEnd,textContent)>
</cfloop>
<cfreturn arguments.input />
</cffunction>
</cfcomponent>
Also available here: