Hi All,
Has anyone else been experiencing the dynamic uploader not showing in chrome? Restarting chrome seems to fix it but I also found this on the google: http://www.codeday.top/2017/01/20/9744.html
If other people are having this issue I might try adding the setTimeout() into the image-formtool.js (I presume thats the right place) and see if it fixes the issue.
Phil
1 Like
I haven’t come across this issue yet, but if wrapping it in a short setTimeout() fixes it for you then I’m happy to merge the fix 
Well, that hasn’t helped. Looks like it’s my chrome install. Works fine in firefox and chrome canary.
Ergo, no merge needed 
PS Even the uploadify site demos weren’t working for me in chrome.
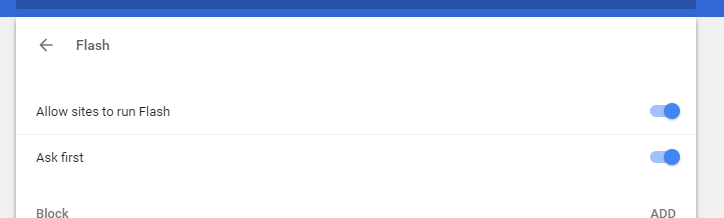
Well it looks like chrome is blocking flash by default now. Or more specifically having the ‘Ask First’ before running it. But it doesn’t appear to ask first for uploadify, just fails silently.
You can add exceptions or turn that feature off in chrome://settings/content by setting the ‘Ask first’ to nah.
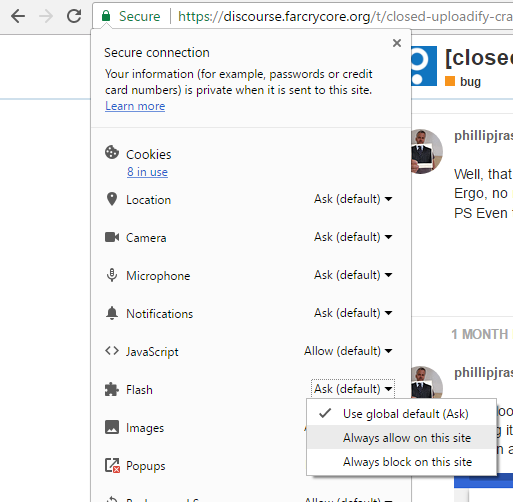
You can also able to enable it on a per-site basis by clicking on the icon (info, or padlock) to the left of the URL in the address bar, which might be easier for some users:
It seems like the Global Default is still to Ask the user. Perhaps it’s not asking the users if the first time they encounter it is inside an iframe? This change originally happened back in December 2016, I haven’t seen anything about an outright Block by default since then.
We were planning an overhaul of file and image uploads to support going direct to a CDN (e.g. S3) from the client, in addition to uploading to the server’s file system (the current behaviour). Looks like we might just need to expedite a fix for the latter. The former we already have an S3 upload plugin, but that functionality will be unified when it lands in Core.
1 Like
Looks like Chrome has changed its policy re flash. I think they’re trying to send a message. ie Now you have to enable it every time you restart chrome.
I’ve done a bit of work with blueimp, does anyone foresee great difficulty in replacing the flash component? If no one has started is it worth me taking a look? Who would have the intimate knowledge of the current image uploader to help me out by answering a few stupid questions during the process.
Phil
These days we almost exclusively use the S3 Upload plugin (and we have an Azure plugin as well, both available on farcrycore GitHub) so this had totally slipped my mind in terms of maintenance priorities.
Yes we’ll need to rewrite it soon and the easiest path might be to fix it in place with a new upload library and hopefully not change the UI at all. Longer term the plan has always been to have a common uploader between images and files which can be configured to use either local file system or CDN backends but if Chrome is making things difficult right now then we’ll need to address that first.
Hi Justin,
So do you think you have a plan or is it worth me looking into some options at this stage.
My plan would be to see if we can use plupload just the same way we do in the S3 and Azure upload plugins.
If it’s a very high priority for you and you wanted to make a start ASAP then I’d be very happy to accept or help with a pull request. At the moment I don’t have an idea of which day or week I’ll get around to it just yet, there’s a bunch of Core work that is 3rd on my list of things to do and I’m just trying to shake off the other work first 
1 Like
Hi Justin,
I’ve created a new image uploader based on plupload. Seems to work as well as the flash based one. I’ve removed the traditional form upload for now. Shows errors from the client and server end OK. I’ll do some testing with it this week and get back to you.
That’s looking pretty good Phil, let me know if you need another set of eyes for anything 
Hi Justin,
Have a look here. I’ve rolled this out to few site with no issues. Local images and S3.
1 Like
Nice one Phil.
At first glance the changes look quite tidy, there’s just a couple of functions overridden in the image formtool component and and image formtool JS replacement? Does it have feature parity with the old image formtool, i.e. events still fire for related image crops, images can be removed, etc?
It seems like it would be a good candidate for bringing into Core  I’ll give it a proper test as soon as I can, but it looks great!
I’ll give it a proper test as soon as I can, but it looks great!
yep functions like for like except there is no non JS option now. Realistically if your browser doesn’t run js, well…